WordPress Theme« Back to Questions List
Hi, Do you have an e-mail address where I can send you jpeg files relating to my queries? I have been working away on this particular wordpress Photoshop theme for over a year now and I am now ready to test drive your plugin to hopefully create my personal online tee store. Thanks once again for is superb little plugin. |
 This question has been resolved, view the correct answer now!
This question has been resolved, view the correct answer now!
Thanks for your response. |
Hi,
|
Visuals would be good especially relating to your comments about ”Add this outside your loop with ${code} tag” or I can send you psd file? |
| ✓ Correct Answer | |
|---|---|
Hi, This is actually very easy to do. You only need to add a little bit of CSS using ${code} tag to achieve this. Ensure you add this *OUTSIDE* your loop! Table Post Loop
<style>
.post{
float:left;
/*margin-right:20px;
margin-bottom:20px;*/
}
</style>
Add this outside your loop with ${code} tag and the post entries on that template will have a table design. IMPORTANTEnsure you are using |
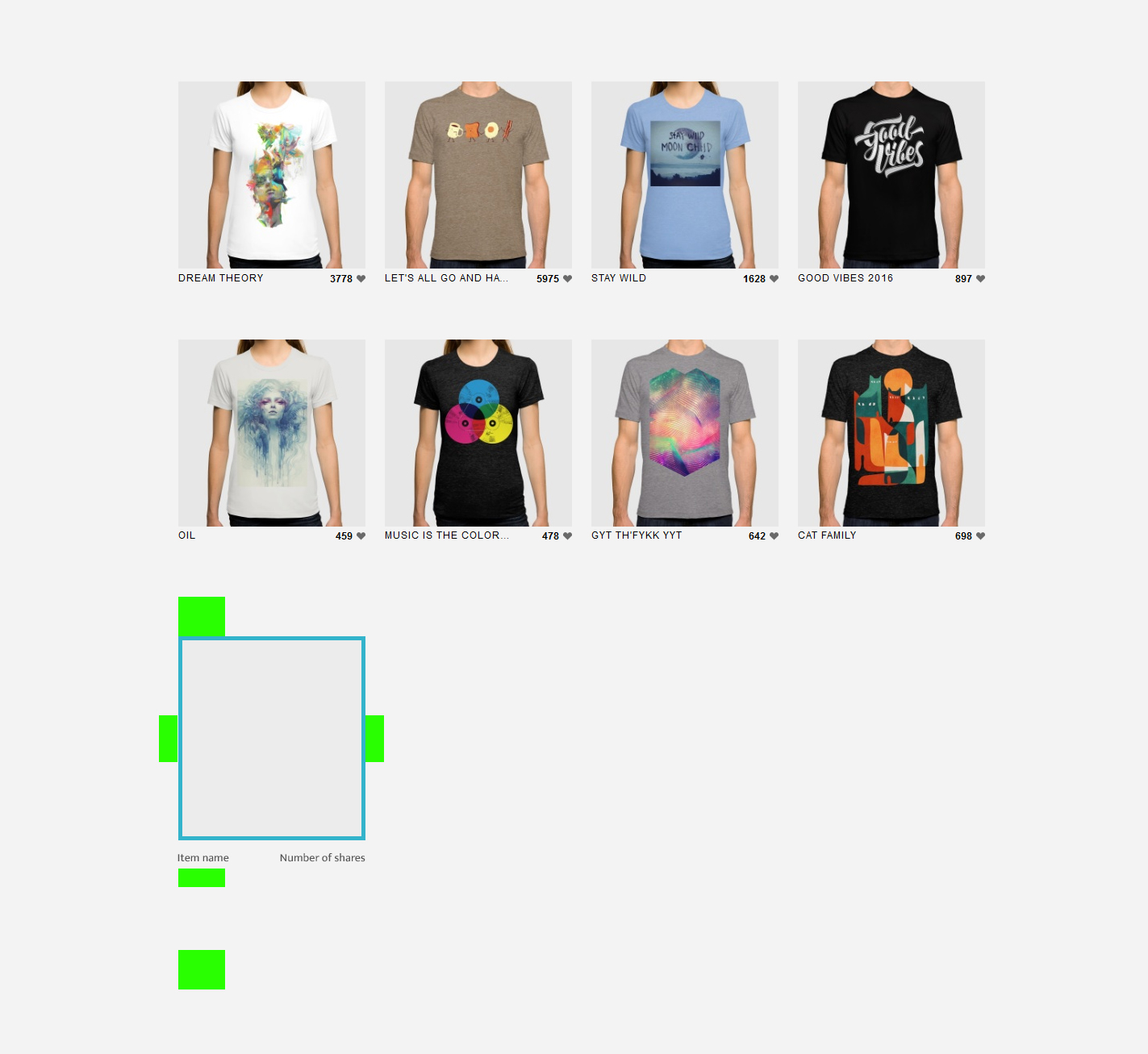
Ok, so I want to setup wordpress export to display tee items like the image below and following your website tutorials I am guessing I will have to setup some kinda conditional folders in order to display tee items. If so, how can I begin to achieve this? Thanks in-advance
|
Hi, There are 2 options you have, if you have a web link to the screenshot image then you can actually use <img src=”//www.yourserver.com/path/to/image.png” /> in your response. Otherwise you can send an email to Support and attach the screenshots. We are more than happy to help! |
 Looking for another answer? View other questions in or get premium support for guaranteed results.
Looking for another answer? View other questions in or get premium support for guaranteed results.Share Your Knowledge!
Contribute to the community and help other users to benefit from your answer with experience and knowledge.